How To Draw A Layout Of A Room
How to Draw a Flooring Plan with SmartDraw
This is a simple step-by-step guideline to aid you draw a bones floor plan using SmartDraw.
- Choose an area or building to pattern or certificate.
- Take measurements.
- Start with a basic floor plan template.
- Input your dimensions to scale your walls (meters or feet).
- Easily add new walls, doors and windows.
- Drag and drop ready-made symbols to customize your infinite: furniture, kitchen, bathroom and lighting fixtures, cabinets, wiring, and more.
Watch the video and read below for more.
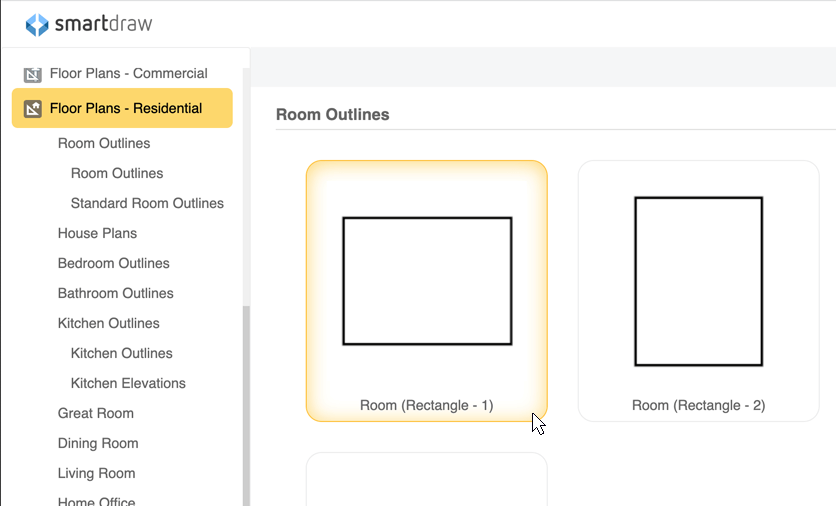
Step 1. Select a Room Outline
Open Floor Plans - Residential from the diagrams list along the left-hand side of the screen. You'll encounter a number of subcategories listed. Rather than choosing a kitchen template, we'll start with a basic room shape. It's highlighted equally shown here: Room (Rectangle - ane).

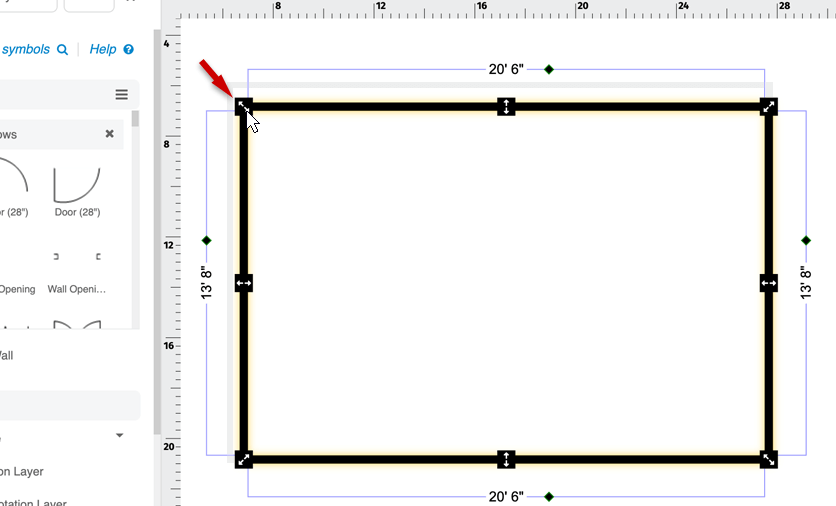
Step ii. Input Room Dimensions
SmartDraw will open a work area for you with a rectangular room having default dimensions of fifteen'0" past 20'0". You can alter these dimensions in i of two ways. Either click on a wall and slide information technology to its desired length, or click on the dimension and blazon in the measurement you want to utilize. When you lot practise this, you'll notation that the opposite wall will resize to the aforementioned dimension automatically.
We want to re-size this room to 13'8" by 20'half dozen".
To resize simply one wall, click at the corner and drag to resize the wall. Clicking in the centre of the wall will proceed both opposing walls the same size.

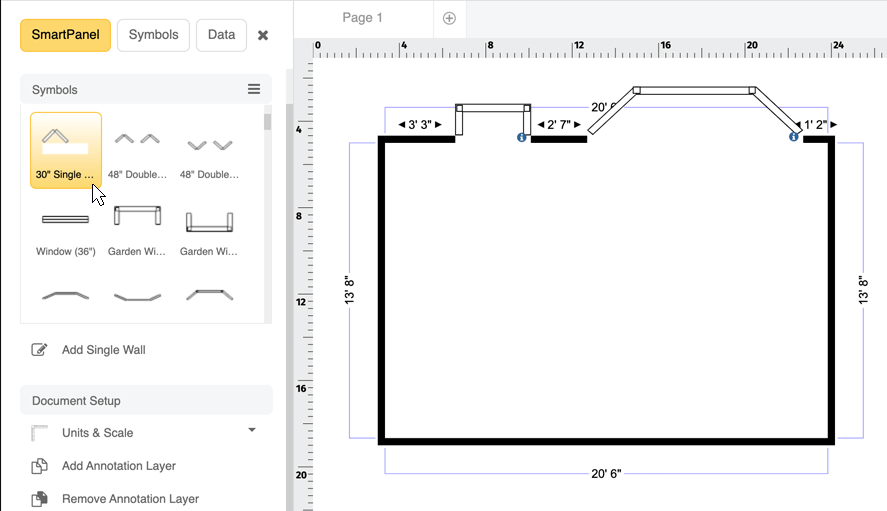
Pace three. Add together Doors, Windows, and Wall Openings
Y'all don't demand to create openings in walls for your windows and doors; SmartDraw will practise it for yous automatically. Our kitchen plan has 2 wall openings into adjacent rooms, plus a garden window over the sink and a bay window viewing into the back thousand.
Click Add together Wall Opening in the SmartPanel. As you lot move your cursor onto the folio, you'll see the wall opening shape. Position it anywhere on the appropriate wall and y'all'll see the icon change from a postage stamp to an anchor, indicating you lot can click to attach information technology to the wall. You lot can at present resize the opening and move information technology effectually on the wall until information technology's positioned where you lot want.
Add together windows in the same manner. From the SmartPanel, yous'll come across a diversity of door and window options. Nosotros'll add together a garden window and a bay window, equally shown below. Because the default size of the bay window is 12' across and ours measures but 6' we had to adjust the size by clicking on the measurement and typing in the new figure.
Note that as y'all stamp elements into your piece of work area, you lot can rotate them by clicking and holding on the rotate button so moving your mouse around in a clockwise or counterclockwise management. When you go it into the proper orientation, release the push.

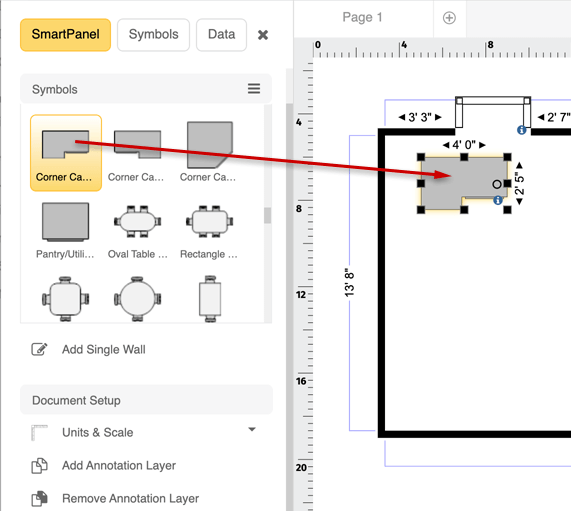
Stride iv. Lay Out Countertops
Click on the driblet-downwardly list in the SmartPanel so select Kitchens. You'll see a number of appliances, cabinets and countertops. If yous're going to use stock cabinets, then you lot should use those here instead of countertops since their sizes can't be changed. Our design volition use custom cabinets, and so we're going to lay out our countertop first.
We'll start by placing a corner counter in the upper left mitt corner of the room. But stamp information technology anywhere in the room, then use the rotate button to plough it 180 degrees. Now drag it into position in the upper left-hand corner of the room, as shown.

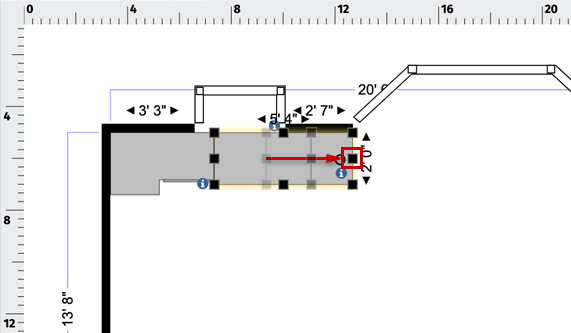
To resize the countertop, just click the edge you lot want to change and drag information technology into position. In this case, information technology's the upper right edge. We want our countertop to mensurate 12'0" beyond the north wall and v'0" forth the westward wall.

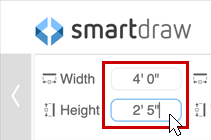
This can also be done in the toolbar. Click the Design tab, then modify the dimensions as shown below.

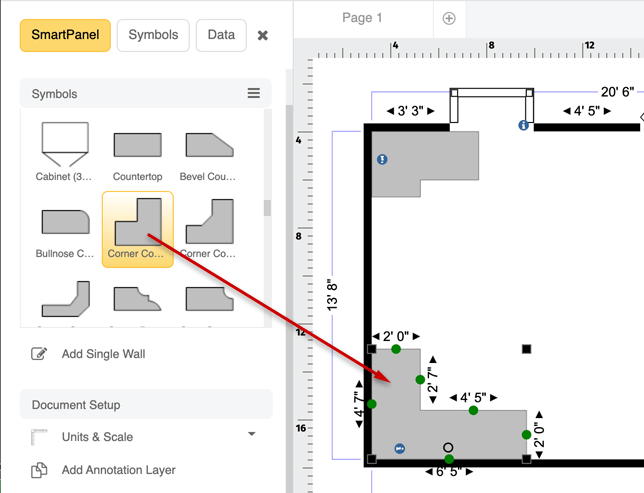
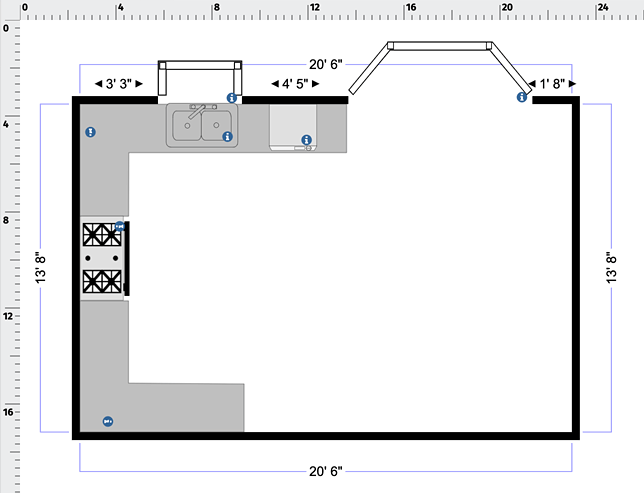
We're going to add together another countertop in the lower-left hand (southwest) corner of the kitchen. This is done the aforementioned way as the previous countertop. Once you rotate the countertop into its right orientation, click the Design tab. Set the width to 7'5" and the elevation to 5'0" and then movement it into position. Your floor plan should at present look like this:

Add together Sink
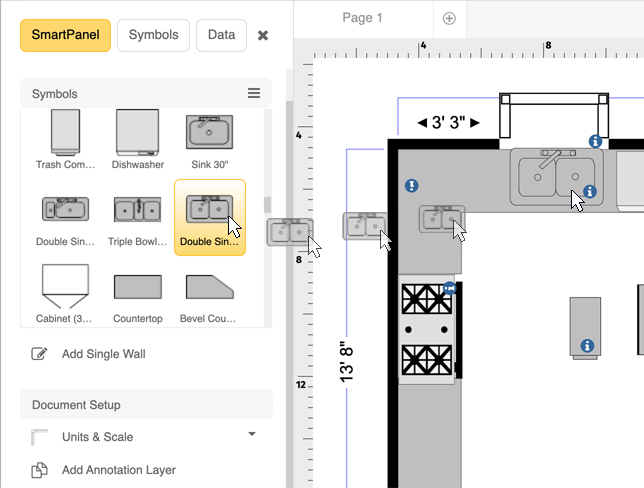
At present we tin place a sink in the countertop under the garden window. Select the double sink 36", click on information technology and stamp it into place. Any time y'all need to arrange the placement of any object in your flooring plan cartoon, just click on it and move it using your mouse or the direction arrows on your keyboard. Your drawing now looks like this:

Step 6. Add Appliances
Our kitchen will exist equipped with these appliances:
- 42" gas range and oven
- Range hood
- Side-by-side counter-depth fridge
- Standard-sized dishwasher
We do this in much the same way as we did with the other design elements. Select the particular you desire, postage stamp information technology onto your work area, and then drag it into position. Using the arrow keys is the easiest way to fine-tune placement of items. We'll offset with the dishwasher:

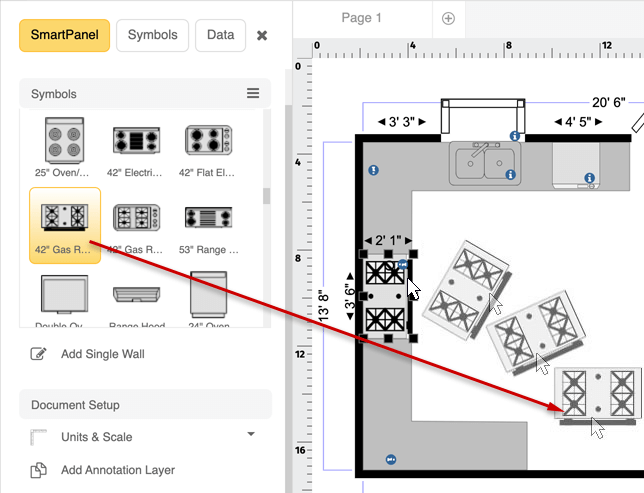
Now we'll add our 42" gas range/oven. Do this the same way, past selecting the item and stamping it on the work expanse. Utilize the rotate push to orient it correctly, and then elevate it into position. Apply the arrow keys, every bit needed, to fine tune its placement.

Now follow the exact same steps to add together a range hood and the 26 cubic-foot side-by-side fridge. Make certain to rotate both into proper alignment. When you finish, your kitchen flooring program drawing will look similar this:

Step 7. Add Base of operations Cabinets
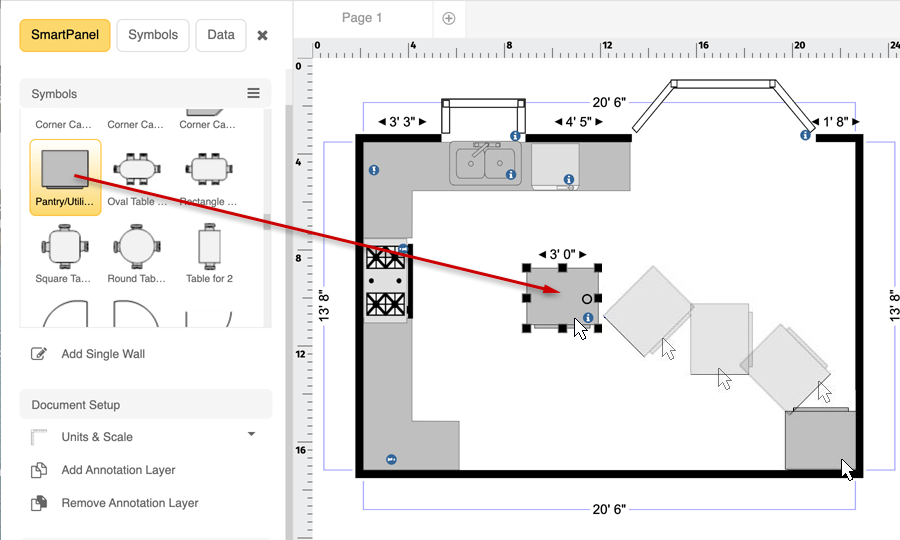
Next, we'll add a pantry chiffonier in the lower right-paw (southeast) corner of the kitchen. Select the Pantry/Utility Cabinet from the SmartPanel, rotate it and drag it into position.

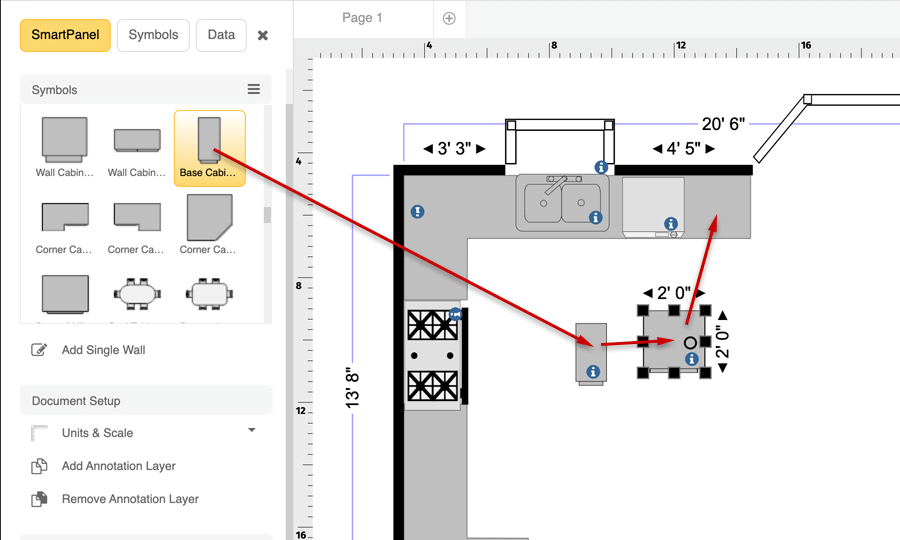
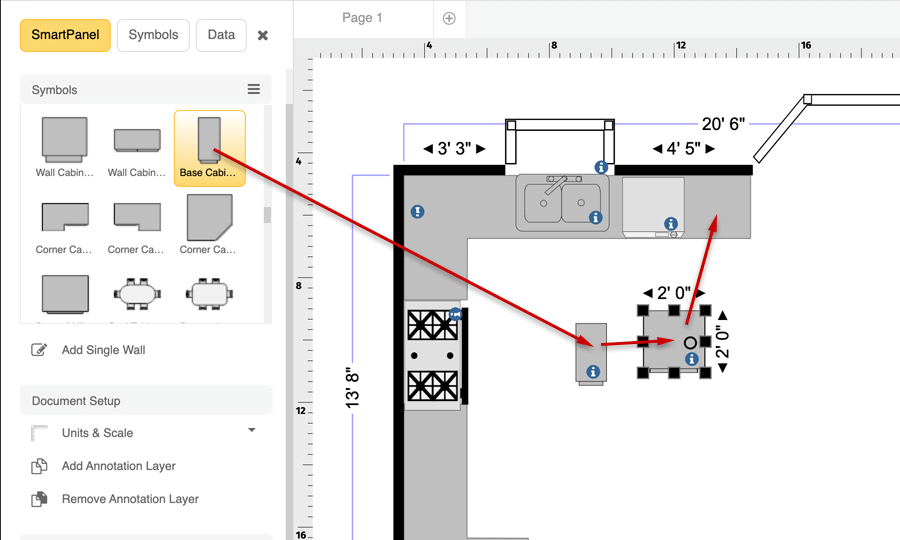
Side by side, we'll add base cabinets to our program. As mentioned previously, nosotros're designing for custom cabinets, so we're not limited to standard sizes. The default base chiffonier is 12" wide past 24" deep. By sliding our dishwasher left a few inches, we can fit a 24" base of operations cabinet to the right. We can resize this cabinet to exist 2'0" in width and two'4" in height (depth), and then slide it into position.

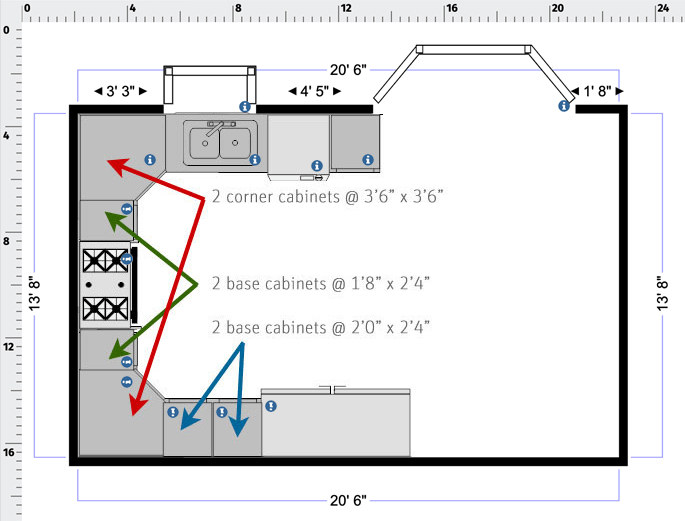
At present nosotros'll add together a pair of corner cabinets and more base cabinets. Again, resize and rotate them into position as you've done with the other items. Our kitchen flooring programme now looks like this:

Step 8. Add Upper Cabinets
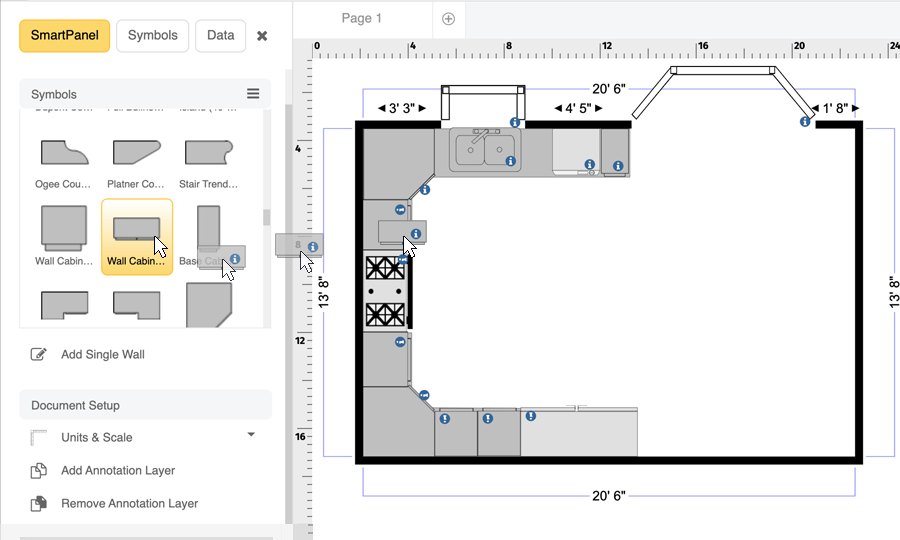
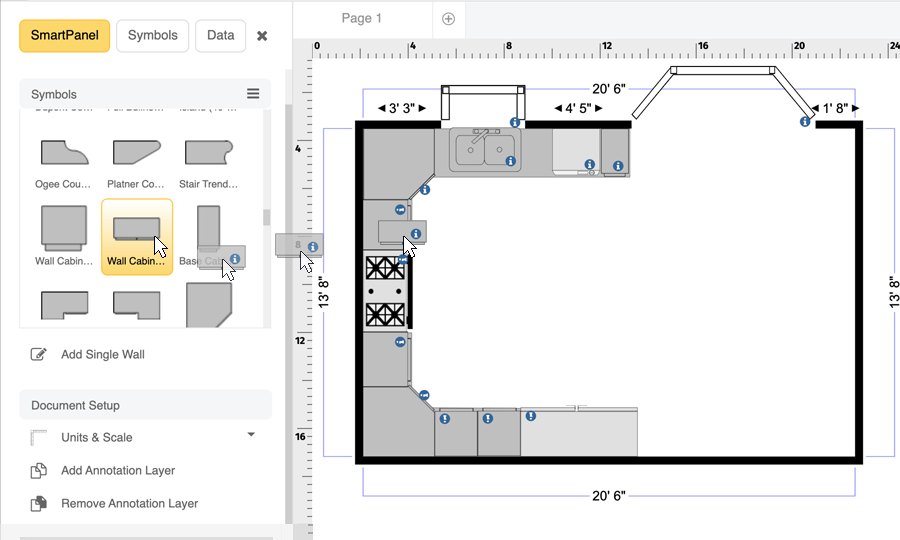
We'll add together upper cabinets in a similar fashion. Select Wall Cabinet from the SmartPanel. The default size is 1'0" past 2'0", which we desire to modify to 1'4" by i'8". Later on rotating it 90 degrees and dragging it into position, we'll want to make three more exactly like it. To do this, right click on the item, select Copy and then Paste. Each time you practice this, elevate the newly created upper chiffonier into position, as shown below.

At this point, you're ready to consummate the upper cabinets. Feel free to experiment with what you've learned so far. Try calculation a smaller corner cabinet in the lower-left corner and open shelves between it and the refrigerator. Then add upper cabinets above the refrigerator. The final pattern should look something like this:

Source: https://www.smartdraw.com/floor-plan/how-to-draw-a-floor-plan.htm
Posted by: mendelfroule.blogspot.com


0 Response to "How To Draw A Layout Of A Room"
Post a Comment